Backend fora? Teste seu frontend com Mockoon
Algo muito comum que ocorre nos projetos é de precisarmos de uma API e por algum motivo ela não estar disponível. Seja por instabilidade do ambiente, servidor fora do ar, ou por ainda estar em desenvolvimento. Mas o que fazemos enquanto isso?
Por esse motivo foi criado o Mockoon, um mock server open source em que podemos rapidamente mockar uma API. Assim, podemos continuar a construir o nosso layout, testando os diversos tipos de retorno de erro, lista vazia, lentidão, etc.
Apresentando a ferramenta
Pra começar a utilizar o mockoon, faça o download nesse site.
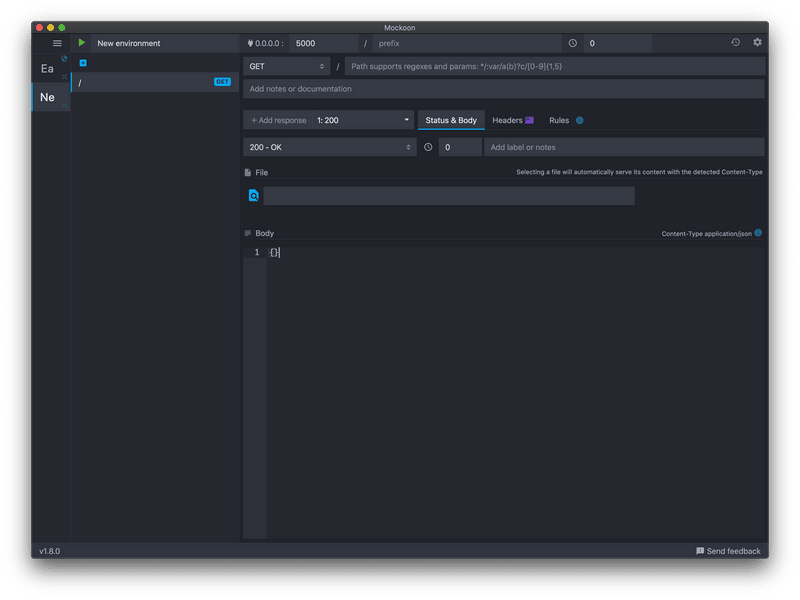
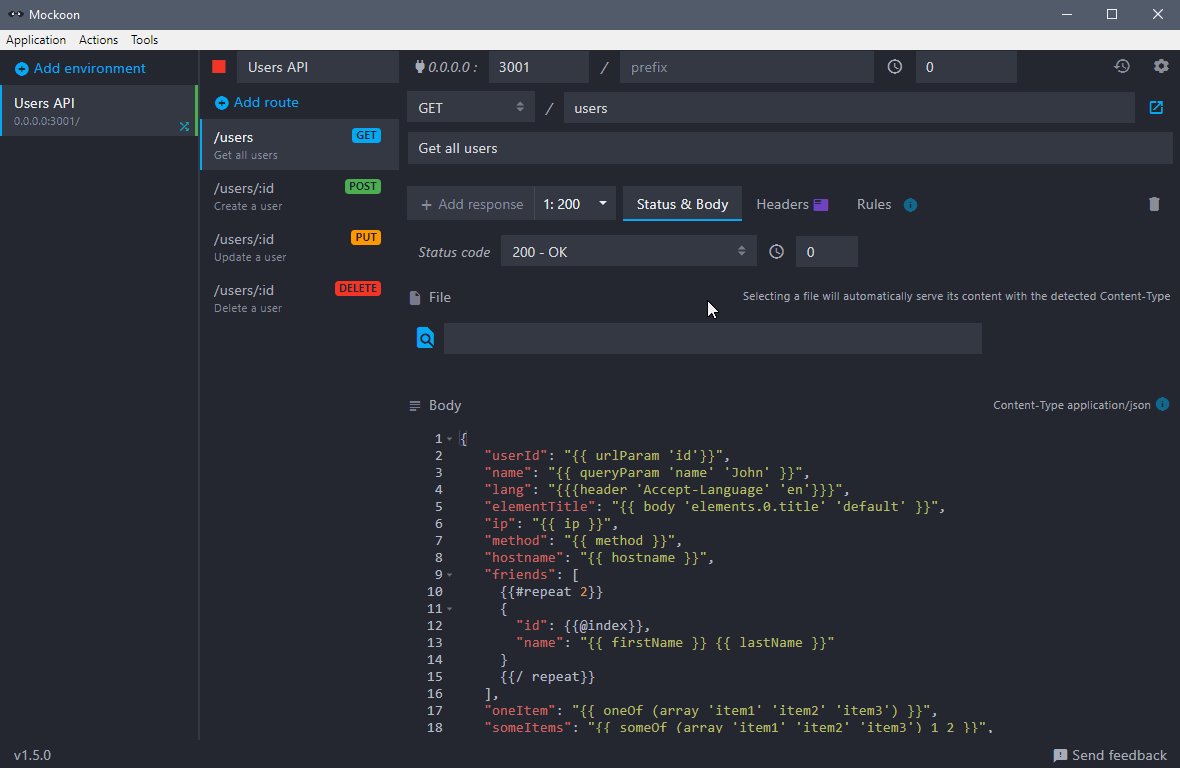
Após instalar, você verá o seguinte layout:

Mockoon tem muuuuitas features legais, mas vou listar apenas as que mais utilizo no dia a dia pra você conhecer. Caso queira saber mais, veja no site.
Criando a primeira rota
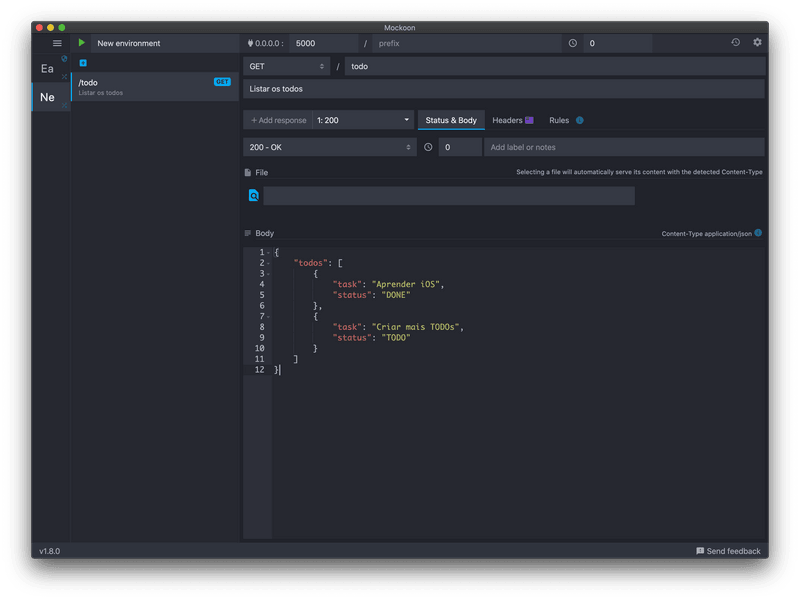
Vamos supor que temos uma aplicação (aquela clássica) de Todolist, e não temos o nosso backend ainda desenvolvido. Pra começar, vamos criar uma rota GET para listar todos os nossos TODOs, dessa forma:

Outro ponto muito interessante dessa ferramenta é que podemos deixar uma descrição sobre o endpoint, criando uma documentação que pode ajudar quem é novo no time e não conhece ainda as APIs.
Multiplos responses
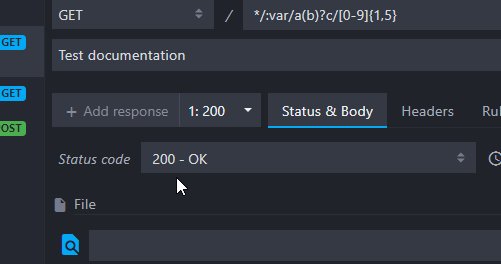
A coisa que eu mais gosto do Mockoon é que você pode criar diferentes responses pro mesmo endpoint e alternar entre eles de uma maneira fácil e rápida. Imagina o cenário em que você quer testar um sucesso (200) retornando a sua lista de TODO e um cenário de erro 404, em que você deve exibir uma mensagem de erro no seu frontend.
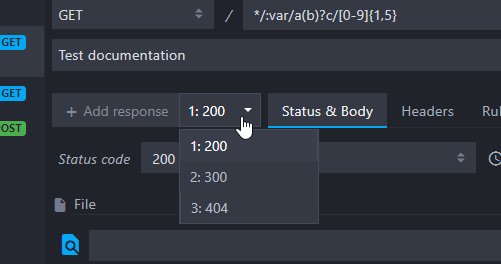
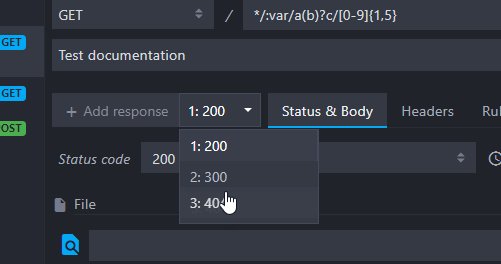
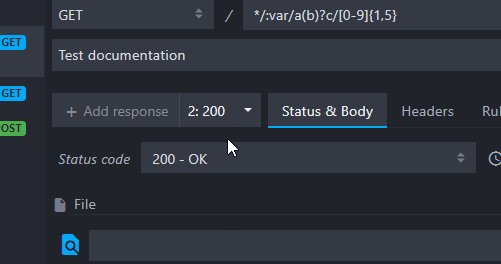
Você pode criar esses responses no mockoon e alternar eles, dessa forma:

Assim, sempre o primeiro dessa lista será o default que o mockoon irá retornar pra essa rota.
Proxy Mode
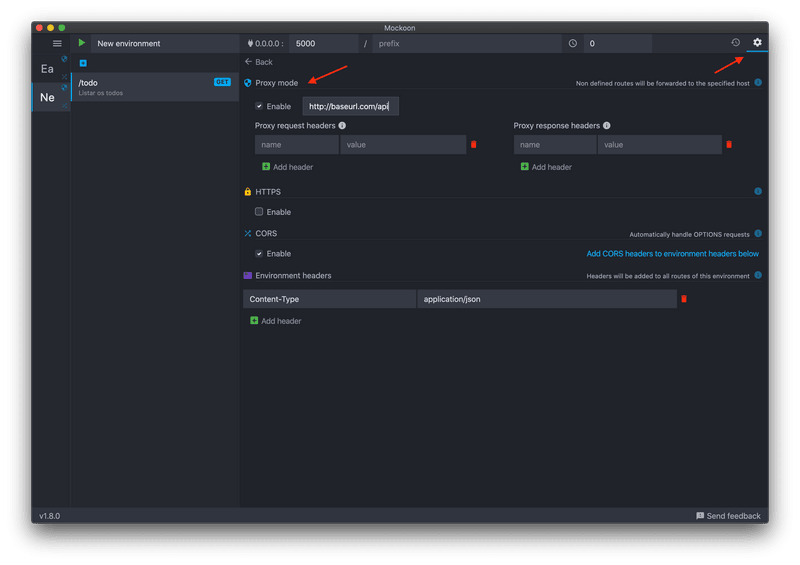
As vezes pode acontecer que você só quer mockar apenas um endpoint, mas continuar chamando sua api verdadeira pro resto das rotas. Você pode fazer isso no Mockoon, acessando as configurações e colocando a base URL:

Assim, se a rota não estiver mapeada, ela irá diretamente pra api verdadeira.
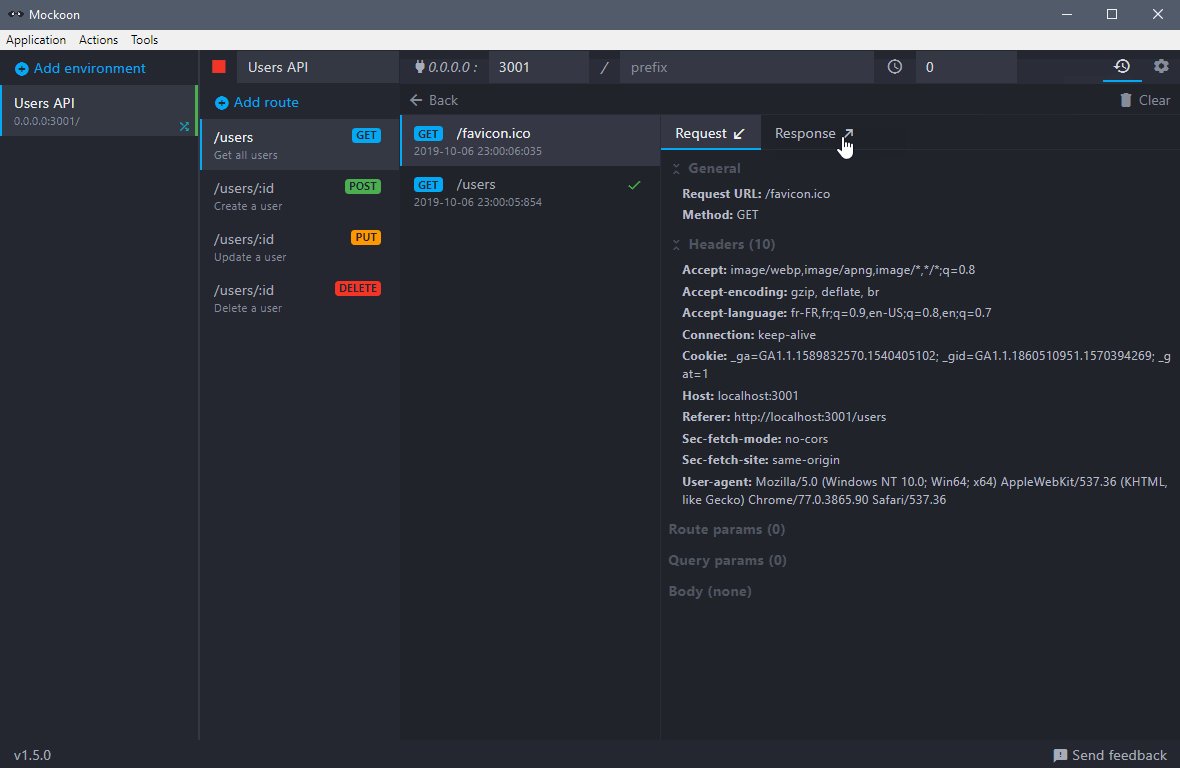
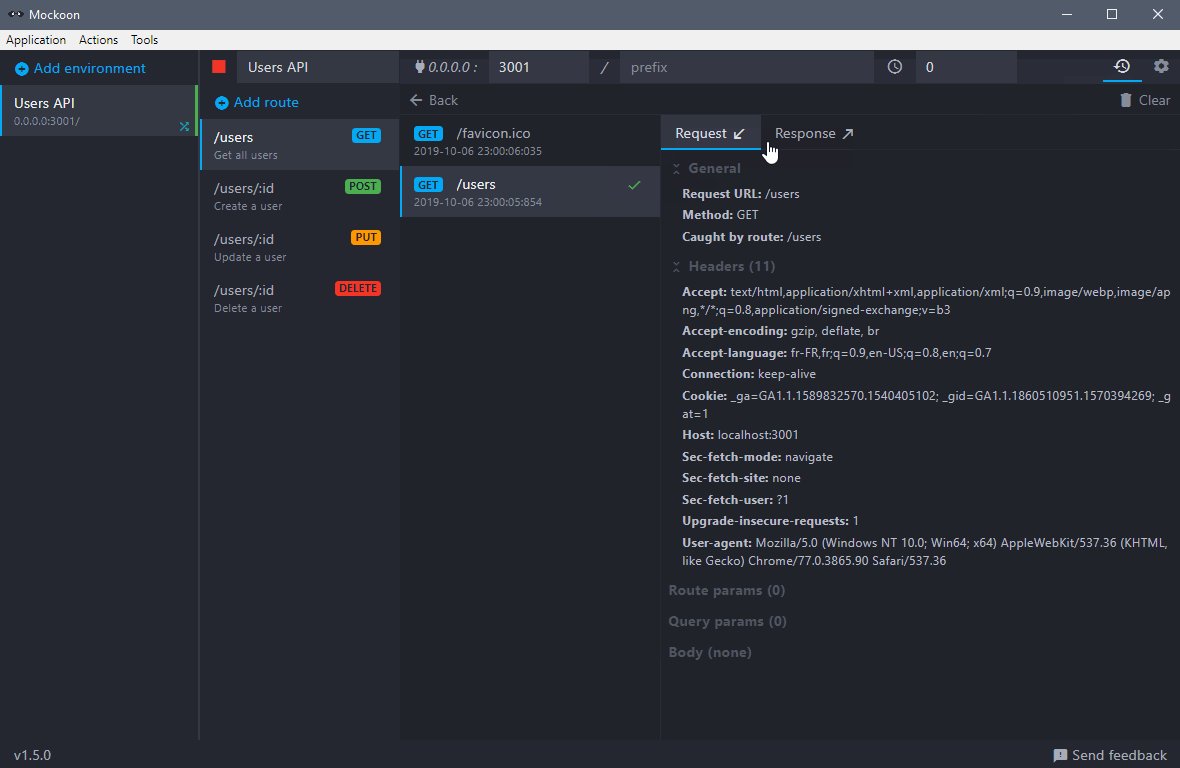
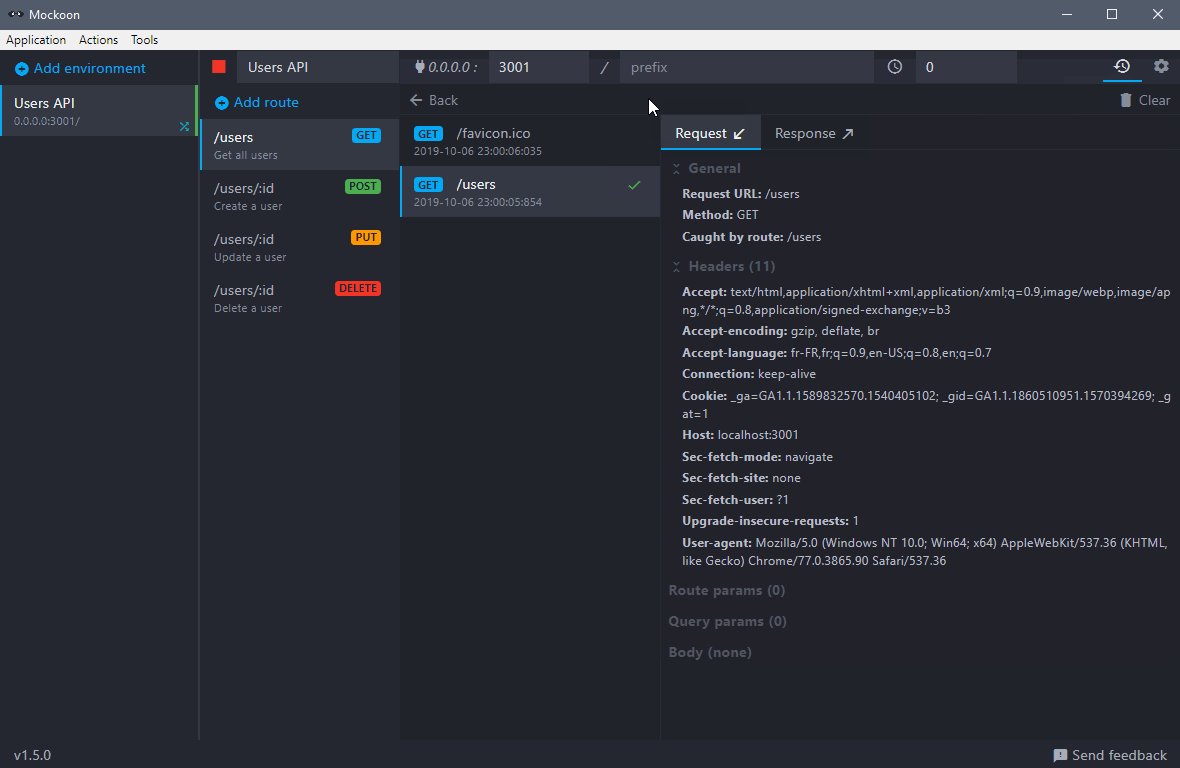
Logs das rotas chamadas
Algo que também facilita muito no Mockoon são os logs. Nele é possível ver exatamente o request e response das chamadas feitas nele, que auxilia muito na hora de debuggar.

Uma dica é que quando você utiliza o proxy mode e vê os logs, algumas rotas aparecerão como não mapeadas. Caso queira mapear esse endpoint no seu ambiente, você pode clicar no botão + e adicionar na lista de endpoints mockados com apenas um clique! Facilita muito quando você está começando a preencher todos os seus endpoints, assim não perde muito tempo.
Conclusão
Mockoon é uma ótima ferramenta para você criar um cenário mockado do seu app/site e tenha uma versão do seu site sem depender de ambientes. Porém no começo pode dar trabalho, porque até mapear grande parte dos endpoints do seu time e seu possíveis cenários, pode levar um tempo. Mesmo assim, vejo como algo imprescindível para sermos produtivos no nosso dia a dia.
Participei de alguns projetos em que o próprio time desenvolveu seu mock server, que também é algo bem legal! Meu amigo Bruno Milliet criou um em Python, que também acho bem bacana! Você pode dar uma olhada nesse link.